本篇文章给各位网友带来的资讯是:华为发布鸿蒙 HarmonyOS 折叠屏最新设计规范,对信息展示、字体 / 图标、弹出框等提供适配设计指南 详情请欣赏下文感谢IT大王网友 颓然芳草、肖战割割 的线索投递!
IT大王 5 月 21 日消息,随着新一代折叠屏手机华为 Mate Xs 2 发布,鸿蒙 HarmonyOS 折叠屏设计规范也进行了更新。
昨日,HarmonyOS 官方公布了规范的更新内容,这次更新的设计规范不仅新增了更多应用场景案例,帮助大家高效设计不同类型的业务应用,还通过清晰直观的案例对比图,帮助大家有效避坑。

首先,本次设计规范在“基础要求”章节针对内容、图片、字体、弹出框、屏幕旋转等提供了适配设计指南。
1. 信息展示完整
图 1 是信息展示案例对比图,设计规范建议展开态不应出现页面内的内容元素数量减少,或图形化元素模糊、分辨率下降或视觉体量减小等损失,应确保展开态的内容元素不少于折叠态内容元素信息量的 3/4。

▲ 图 1 信息展示
2. 字体 / 图标适配
图 2 是字体适配案例对比图,设计规范建议展开态图标和字体大小不应发生明显变化,在保证可读性的基础上,建议保持跟折叠态一样的大小。若一定要发生大小变化,则最大不要超过 1.2 倍。为确保有较好的可读性,展开态单屏每行文本长度不超过 40 字,推荐 36 字左右。

▲ 图 2 字体 / 图标适配
3. 弹出框适配
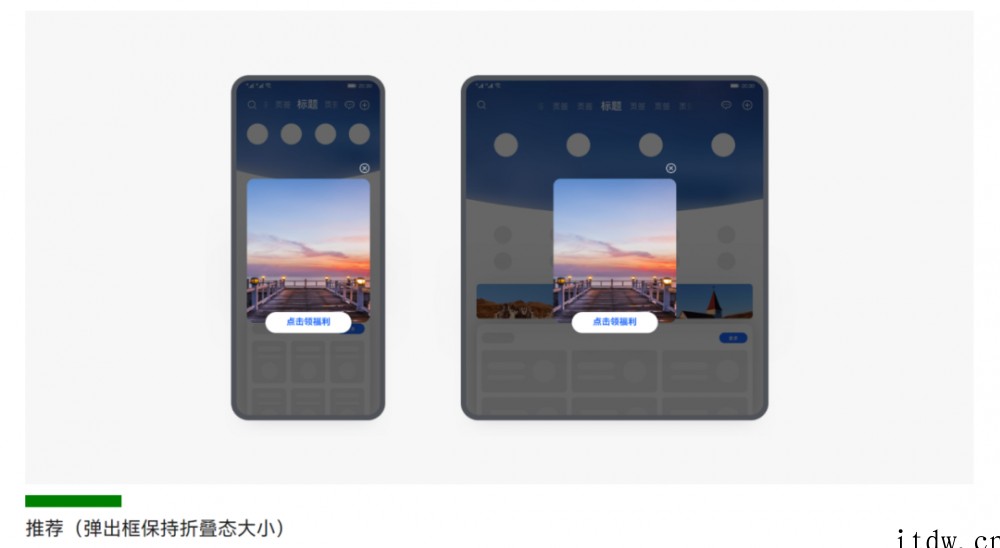
图 3 和图 4 是弹出框适配案例对比图,设计规范建议展开态和折叠态弹出框保持相同的大小,或大小变化不超过 1.2 倍。

▲ 图 3 弹出框适配

▲ 图 4 弹出框不适配
此外,本次设计规范在“典型应用案例”章节提供了影音娱乐、新闻资讯、生活服务、社交通讯、H5、金融和游戏类等 7 大场景的应用案例,大家可以参考这些案例,并结合自己应用的业务类型及业务场景,进行折叠屏上的最佳界面适配和创新设计。
IT大王了解到,本次更新的自检表对图片 & 视频、字体、弹出框等提供了量化的自检条目,便于大家用于应用的快速对比验证。
HarmonyOS 折叠屏设计规范:点此查看

1、IT大王遵守相关法律法规,由于本站资源全部来源于网络程序/投稿,故资源量太大无法一一准确核实资源侵权的真实性;
2、出于传递信息之目的,故IT大王可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式
《要求删除或断开链接侵权网络内容的通知》:https://itdw.cn/ziliao/sfgs.pdf,
国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml
未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 wl6@163.com