在浏览器访问网站,想在浏览器最新化的情况下,也能收到右下角的消息通知
这个时候就会用到H5 Notifications

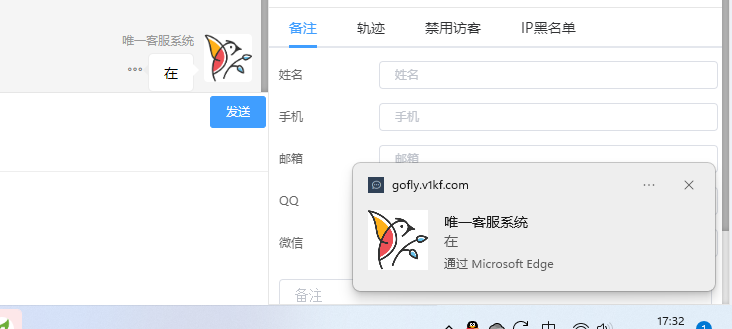
具体效果可以参照演示页面演示页面-唯一在线客服系统
实现代码js
function notify(title, options, callback) { // 先检查浏览器是否支持 if (!window.Notification) { console.log("浏览器不支持notify"); return; } console.log("浏览器notify权限:", Notification.permission); // 检查用户曾经是否同意接受通知 if (Notification.permission === 'granted') { var notification = new Notification(title, options); // 显示通知 if (notification && callback) { notification.onclick = function(event) { callback(notification, event); } setTimeout(function () { notification.close(); },3000); } } else { Notification.requestPermission().then( (permission) =>function(){ console.log("请求浏览器notify权限:", permission); if (permission === 'granted') { notification = new Notification(title, options); // 显示通知 if (notification && callback) { notification.onclick = function (event) { callback(notification, event); } setTimeout(function () { notification.close(); }, 3000); } } else if (permission === 'default') { console.log('用户关闭授权 可以再次请求授权'); } else { console.log('用户拒绝授权 不能显示通知'); } }); } }
使用上面封装的函数
notify("名称", { body: "内容", icon: "头像地址" },function(notification) { notification.close(); });
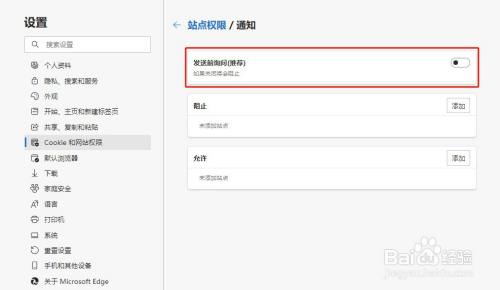
如果自己在弹出授权申请的时候,点击了拒绝,那么可以去浏览器的通知设置里面重新打开下
Edge浏览器设置通知
-
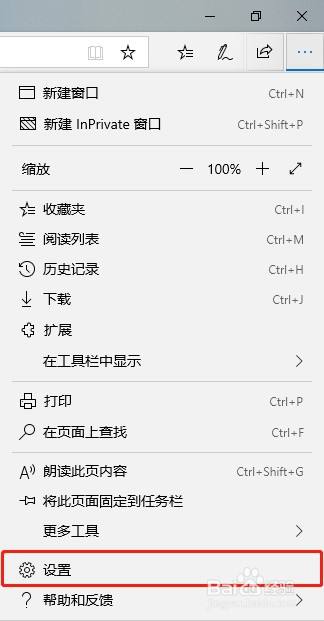
首先,打开Edge浏览器,点击右上角的三个点,并在弹出的菜单中找到且点击“设置”

-
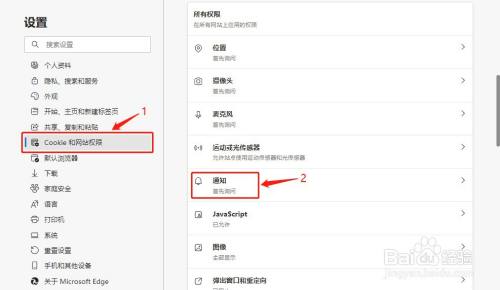
接着,在“设置”窗口中,选择左侧的“Cookie和网站权限”,在右侧找到并点击“通知”

-

© 版权声明
文章版权归作者所有,未经允许请勿转载。

版权声明:
1、IT大王遵守相关法律法规,由于本站资源全部来源于网络程序/投稿,故资源量太大无法一一准确核实资源侵权的真实性;
2、出于传递信息之目的,故IT大王可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式
《要求删除或断开链接侵权网络内容的通知》:https://itdw.cn/ziliao/sfgs.pdf,
国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml
未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 wl6@163.com
1、IT大王遵守相关法律法规,由于本站资源全部来源于网络程序/投稿,故资源量太大无法一一准确核实资源侵权的真实性;
2、出于传递信息之目的,故IT大王可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式
《要求删除或断开链接侵权网络内容的通知》:https://itdw.cn/ziliao/sfgs.pdf,
国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml
未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 wl6@163.com
相关文章
没有相关内容!