Web Transport 简介
WebTransport 是一个新的 Web API,使用 HTTP/3 协议来支持双向传输。它用于 Web 客户端和 HTTP/3 服务器之间的双向通信。它支持通过 不可靠的 Datagrams API 发送数据,也支持可靠的 Stream API 发送数据。
因为 HTTP/3 使用了基于 UDP 的 QUIC 协议,所以 Web Transport 可以在一个连接上创建多个流,而且不会相互阻塞。
WebTransport 支持三种不同类型的流量:数据报(datagrams) 以及单向流和双向流。
WebTransport 的设计基于现代 Web 平台基本类型(比如 Streams API)。它在很大程度上依赖于 promise,并且可以很好地与 async 和 await 配合使用。
在 .NET 7 中使用 WebTransport
WebTransport 在 .NET 7 以及以上版本可用,我们新建一个 .NET Core 的空项目,修改 csproj 文件,设置 EnablePreviewFeatures 和 RuntimeHostConfigurationOption ,如下
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<EnablePreviewFeatures>True</EnablePreviewFeatures>
</PropertyGroup>
<ItemGroup>
<RuntimeHostConfigurationOption Include="Microsoft.AspNetCore.Server.Kestrel.Experimental.WebTransportAndH3Datagrams" Value="true" />
</ItemGroup>
</Project>
要设置 WebTransport 连接,首先需要配置 Web 主机并通过 HTTP/3 侦听端口:
var builder = WebApplication.CreateBuilder(args);
builder.WebHost.ConfigureKestrel((context, options) =>
{
// Port configured for WebTransport
options.ListenAnyIP([SOME PORT], listenOptions =>
{
listenOptions.UseHttps(GenerateManualCertificate());
listenOptions.Protocols = HttpProtocols.Http1AndHttp2AndHttp3;
});
});
var app = builder.Build();
修改下面的代码,接收 WebTransport 请求和会话。
app.Run(async (context) =>
{
var feature = context.Features.GetRequiredFeature<IHttpWebTransportFeature>();
if (!feature.IsWebTransportRequest)
{
return;
}
var session = await feature.AcceptAsync(CancellationToken.None);
});
await app.RunAsync();
等待 AcceptStreamAsync 方法直到接收到一个 Stream,使用 stream.Transport.Input 写入数据,stream.Transport.Output 读取数据。
var stream = await session.AcceptStreamAsync(CancellationToken.None);
var inputPipe = stream.Transport.Input;
var outputPipe = stream.Transport.Output;

在 JavaScript 中使用 WebTransport
传入服务地址并创建 WebTransport 实例, transport.ready 完成,此时连接就可以使用了。
const url = 'https://localhost:5002';
const transport = new WebTransport(url);
await transport.ready;
连接到服务器后,可以使用 Streams API 发送和接收数据。
// Send two Uint8Arrays to the server.
const stream = await transport.createSendStream();
const writer = stream.writable.getWriter();
const data1 = new Uint8Array([65, 66, 67]);
const data2 = new Uint8Array([68, 69, 70]);
writer.write(data1);
writer.write(data2);
try {
await writer.close();
console.log('All data has been sent.');
} catch (error) {
console.error(`An error occurred: ${error}`);
}
客户端和服务端双向通信
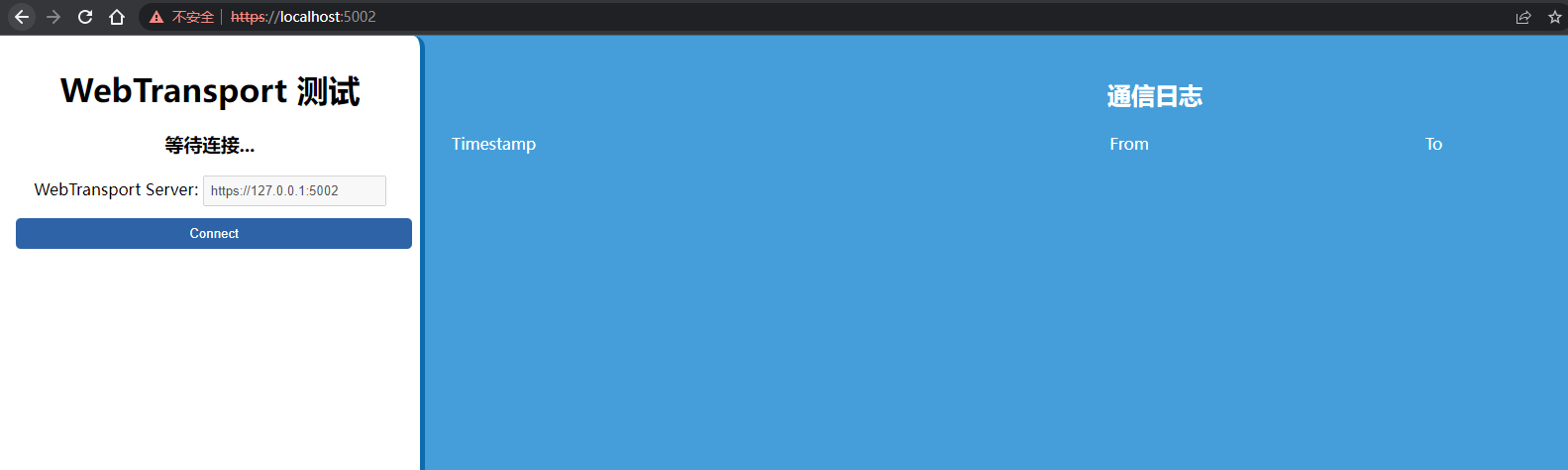
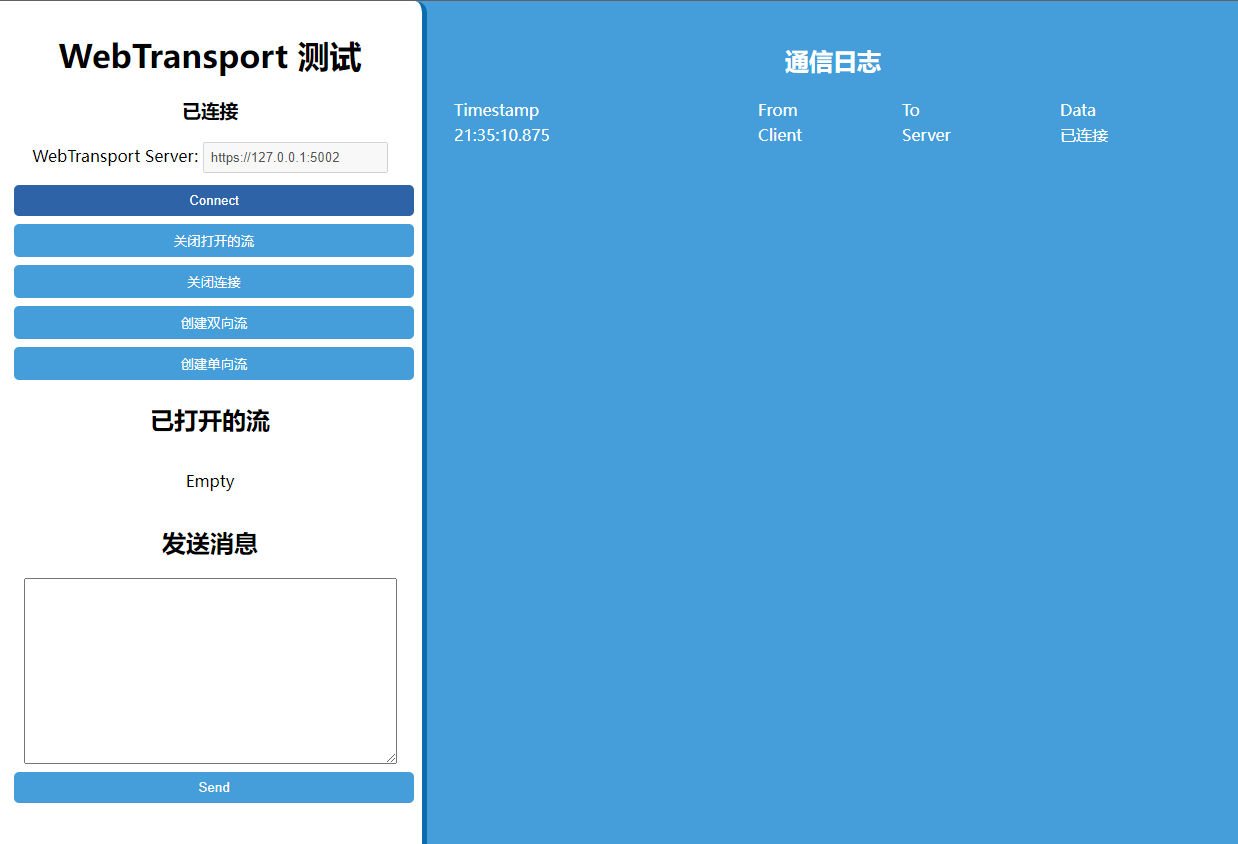
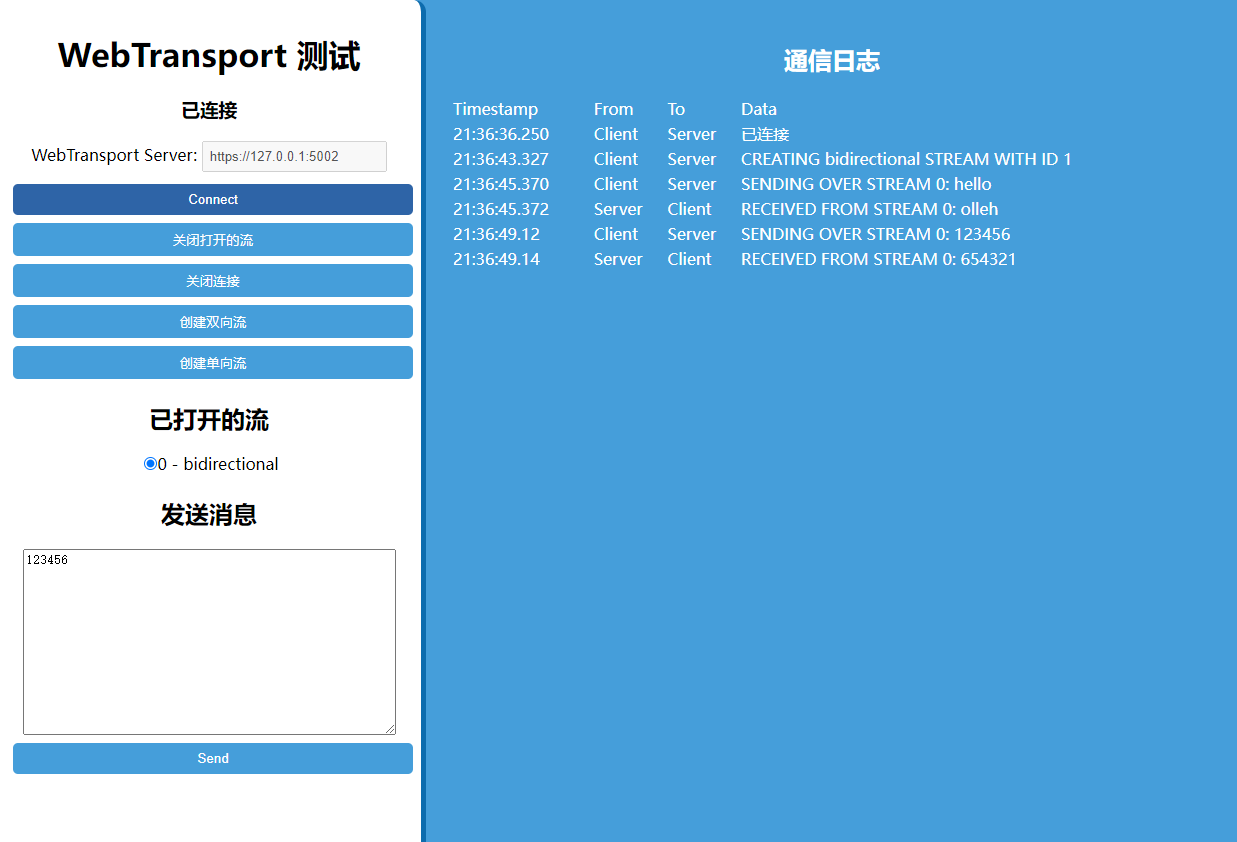
下面是一个具体的例子,使用 WebTransport 实现了客户端和服务端的双向通信。



完成的代码在下面的 github 地址。
https://github.com/danroth27/AspNetCoreNet7Samples/tree/main/WebTransportInteractiveSampleApp
希望对您有用!

1、IT大王遵守相关法律法规,由于本站资源全部来源于网络程序/投稿,故资源量太大无法一一准确核实资源侵权的真实性;
2、出于传递信息之目的,故IT大王可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式
《要求删除或断开链接侵权网络内容的通知》:https://itdw.cn/ziliao/sfgs.pdf,
国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml
未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 wl6@163.com