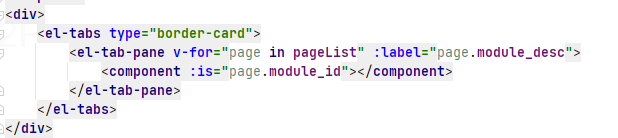
公司某项目需求在页面显示的组件是根据角色变化而变化的,在这个项目中我使用了elementplus的el-tabs来动态的显示这些组件,如下图所示

数据内容大概是这样的

在未使用setup语法糖时候我要引入组件只需要在components中定义组件就好了,如下图

然后就可以快乐得在component组件的:is中遍历进组件的名称就好了;但是在使用了setup语法糖之后,没有了components选项,我突然就有点无从下手,在vue3官网中我看到了setup挂载组件的用法

那就照着官网照猫画虎吧,于是就写下了如下代码


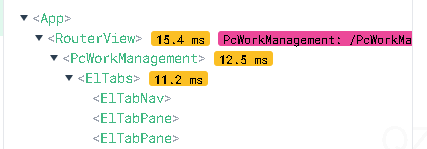
然后发现不对劲,啥也不显示,进devtools一看,这东西怎么没挂上啊

啥也没有!
没办法,再仔细看看官网文档吧

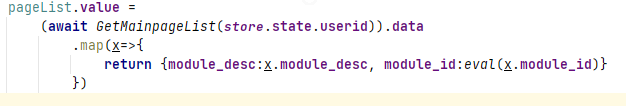
官网中明确说明组件是通过变量引用而不是基于字符串组件名注册的,然而我在数据库中取出来的组件名必然是字符串,这可咋整,只能用eval了呗

但是还是不行,浏览器报错

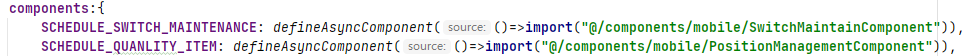
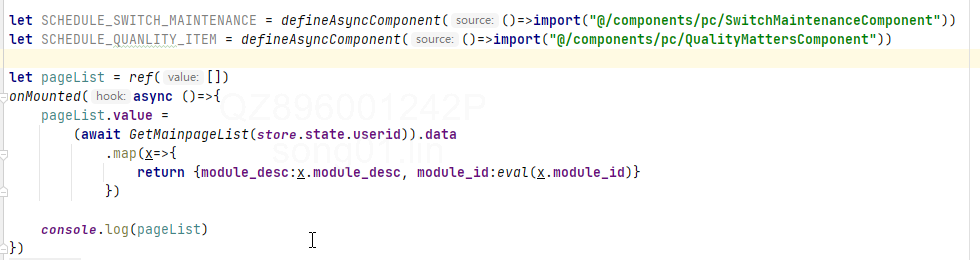
难道import定义组件在这里面不行?那就试试defineAsyncComponent试试

OK,能看见了

查看打印结果,moudle_id内容也变成组件了

问题解决
© 版权声明
文章版权归作者所有,未经允许请勿转载。

版权声明:
1、IT大王遵守相关法律法规,由于本站资源全部来源于网络程序/投稿,故资源量太大无法一一准确核实资源侵权的真实性;
2、出于传递信息之目的,故IT大王可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式
《要求删除或断开链接侵权网络内容的通知》:https://itdw.cn/ziliao/sfgs.pdf,
国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml
未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 wl6@163.com
1、IT大王遵守相关法律法规,由于本站资源全部来源于网络程序/投稿,故资源量太大无法一一准确核实资源侵权的真实性;
2、出于传递信息之目的,故IT大王可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式
《要求删除或断开链接侵权网络内容的通知》:https://itdw.cn/ziliao/sfgs.pdf,
国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml
未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 wl6@163.com
相关文章
没有相关内容!