事情发生
在上个暑假第一次写Java web大项目的时候,对于目录管理及分配没有任何经验,就想着清晰明了。
后端servlet是用maven进行构建的,所以在目录上没有碰到什么大问题。
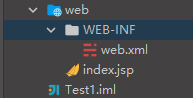
用idea进行Java Web项目构建的时候,会自动生成这样一个前端目录

当时对拦截器以及安全目录什么的完全没有概念,于是就把页面,还有css和js以及resource全部放进WEB-INF。
于是乎灾难来了吗,最直观的体现就是,css样式不生效,怎样都不生效,因为没有安全目录以及拦截器概念,完全找不到解决方法,这个bug真的是找的天昏地暗。
问题原因
原来WEB-INF是安全目录。
WEB-INF下面的内容只能由服务器级别才能访问,客户端并不能访问。
服务器级别指:经过服务器内的Controller渲染。
客户端级别指:通过浏览器直接访问。
所以作为安全目录,将jsp文件放到里面是对的,避免客户端直接访问,保证了安全性。
用户想要访问就要访问服务器的Controller,经过它的渲染,才能呈现文件,这就是为什么index.jsp不在WEB-INF目录下的原因。
因为我把css和js以及资源文件放在了WEB-INF目录底下,页面自然访问不到安全目录,自然css不生效。
问题解决
页面可以放在它下面可以用Contriller渲染然后进行访问,但是其他资源不可以呀。
把css等静态文件放在WEB-INF目录外面。就可以解决无法访问以至于css样式不生效等问题。
但是
我当时不知道呀,不知道还有安全目录一说,不会把他们放在外面,但是问题不能不解决。
爬了半天的搜索引擎,看遍了各种博客以及分享,试了各种方式之后。
从铺天盖地的信息中看出来了两个字:
路径,要读取WEB-INF下面的文件要用这个路径:getServletContext().getRealPath(“/WEB-INF/”);
但是那是后端访问方法,我是要在前端引用那些css
于是我的前端页面出现了这个东西
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
在申明之后,引入css的时候,就用的
<link rel="stylesheet" href="https://www.cnblogs.com/zxeao/p/<%=basePath%>css/login_style.css" type="text/css">
之后就能正常显示了。

只能说确实好看。
项目地址为 https://gitee.com/zxeao/Study_Station.git
可以点个star嘛?
是学生,正在学习,自己遇到的问题写点博客,如有错误,请谅解,如果发现了错误可以评论一下。

1、IT大王遵守相关法律法规,由于本站资源全部来源于网络程序/投稿,故资源量太大无法一一准确核实资源侵权的真实性;
2、出于传递信息之目的,故IT大王可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式
《要求删除或断开链接侵权网络内容的通知》:https://itdw.cn/ziliao/sfgs.pdf,
国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml
未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 wl6@163.com