这篇文章内容给诸位网民产生的新闻资讯是:鸿蒙 HarmonyOS 开发必不可少专用工具,华为公司 DevEco Studio 2.2 Beta 1 公布:适用低代码开发、远程控制真机 详情请赏析下文
IT大王 6 月 25 日信息 6 月 25 日,华为公司 DevEco Studio 公布最新版本 2.2 Beta 1,发布低代码开发和远程控制真机两大新特点。下边是升级內容详细介绍。
闪光点一:朝向 JS 架构的低代码开发
低代码开发是 DevEco Studio 2.2 Beta1 增加的一种朝向 JS 架构的数据可视化页面开发方法,遵照 HarmonyOS JS 开发标准,具备丰富多彩的网页页面编写作用。开发者可根据部件的拖动和拷贝等方法,在低代码网页页面进行页面开发及 JS 逻辑性关系,大幅度降低开发者入门成本费,提升 操作界面开发高效率。
官方网站开发标准:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-js-overview-0000000000500376
开发者可在工程项目中”js>pages 文件目录下,点击鼠标点击,挑选 New > JS Visual”新创建低代码网页页面。
建立低代码网页页面时(如图所示 1 所显示),系统软件会自动生成相匹配的 visual 文档和 js 文档,二种文档的文件目录构造一致。在其中,visual 文档存储低代码网页页面的数据库系统,双击鼠标该文件就可以开启低代码网页页面,开展数据可视化开发。而 js 文档叙述了低代码网页页面的个人行为逻辑性,界定了网页页面里常用到的全部的逻辑顺序,例如数据信息、事情等。
留意:应用低代码网页页面开发时,其关系 js 文档的平级文件目录,即 js>default>pages>page 文件目录下不可以包括 hml 或 css 文档,不然编译程序出错。
图 1 建立低代码网页页面演试图
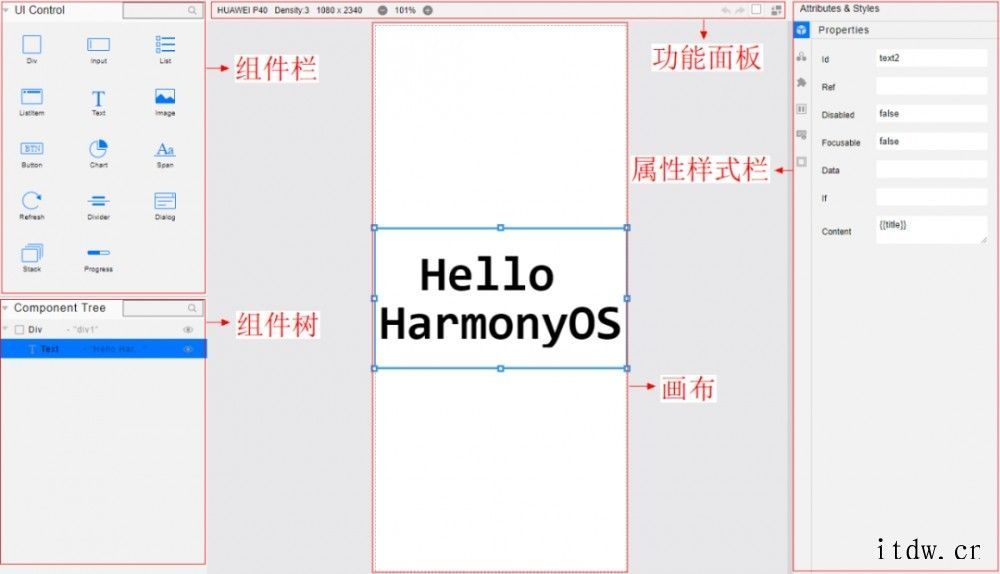
低代码网页页面建立取得成功后的页面如图所示 2 所显示,由部件栏、部件树、蒙版、作用控制面板及其特性款式栏五一部分构成。开发者在低代码网页页面开展的有关实际操作,均会储存到 visual 文档中。

图 2 低代码网页页面
1. 低代码网页页面构成:
① 部件栏(UI Control)
坐落于低代码网页页面的左上角,选定部件栏中的部件,将其拖至正中间蒙版,就可以完成一个部件的加上。
② 部件树(Component Tree)
坐落于低代码网页页面的左下角,开发者可根据部件树,形象化地见到部件的等级构造、引言信息内容及其报错。开发者选定部件树中的部件,即完成蒙版内部件的迅速精准定位。
输入框:在输入框内键入控制种类,如“Image”,部件树内表明全部“Image”种类的部件。
下拉列表:点一下嵌入部件的下拉列表,可在部件树中表明/掩藏嵌入部件内的子部件。
眼睛图标:点一下非嵌入部件的眼睛图标,该部件将在蒙版中被掩藏,眼睛图标变成;再度点击图标,该部件将在蒙版中再现,眼睛图标变回;点一下嵌入部件的眼睛图标,该部件和他的儿子部件将在蒙版中与此同时被掩藏/表明。
引言信息内容:针对 Div、Image 等部件,引言公告栏表明部件的 ID;针对 Text、Button、Input、Span 等能够 设定文字內容的部件,引言公告栏表明相匹配的文字內容。
报错:部件有不正确时,部件右边发生红点,鼠标单击红点,发生全部部件的详尽错误报告。错误报告的范畴包含:数据信息关联和方式关联不正确。
③ 蒙版(Canvas)
坐落于低代码网页页面的正中间,开发者可在这里地区对部件开展数据可视化编写,如:拖动、拷贝、裁切、黏贴等,进而完成迅速编写 UI 页面的要求。
④ 作用控制面板(Panel)
蒙版上边为作用控制面板区,包括蒙版变大/变小按键、撤消/改版按键、表明/掩藏部件虚似外框按键及其代码转换按键。
⑤ 特性款式栏(Attributes & Styles)
坐落于低代码网页页面的右边,开发者选定蒙版中的部件后,可在特性款式栏改动部件的特性、款式和关联事情。在设定特性 (Properties) 和关联事情 (Events) 时,开发者可在低代码网页页面内立即关系 js 文档中的数据信息与方式,从而界定低代码网页页面的领域模型。
Properties:用以设定部件基本上标志和外型表明特点的特性。如部件的 ID、If 等特性。
General:用以设定 Width、Height、Background、Position、Display 等基本款式。
Feature:用以设定部件的独有款式,如叙述 text 字体大小的 FontSize 款式等。
Flex:用以设定 Flex 合理布局有关款式。
Events:为部件关联有关事情,并设定关联事情的调用函数。
Dimension:用以设定 Padding、Border、Margin 等与盒式实体模型有关的款式。
Grid:用以设定 Grid 网格图合理布局有关款式,该标志仅有 Div 部件的 Display 被设定为 Grid 时才会发生。
2. 低代码开发还适用即时浏览和多语言表达等作用:
① 适用对 visual 文档的即时浏览
当开发者根据低代码网页页面改动网页布局时,预览器可即时展现改动后的设计效果,提高页面开发设计方案高效率(如图所示 3 所显示)。
图 3 即时浏览设计效果图
② 适用多语言表达能力
为达到开发者多语言表达版本号的开发要求,低代码网页页面发布了多语言表达能力,开发者可根据界定資源文档和引入資源 2 个流程,应用多语言表达能力(如图所示 4 所显示)。第一步:在特定的 i18n 文件夹名称内置放语言表达資源文档。第二步:在低代码网页页面的特性款式栏中,应用 $t 方式引入資源,系统软件将依据当今语言表达自然环境和特定的資源途径,表明相匹配语言表达的資源文档中的內容。达到开发者多语言表达版本号的开发要求。
图 4 多语言表达作用设定图
闪光点二:增加远程控制真机
为了更好地处理开发者获得 HarmonyOS 真设备資源艰难的难题,DevEco Studio 2.2 Beta1 发布了远程控制真机。
远程控制真机是布署云端的真设备資源,对比远程控制手机模拟器,远程控制真机的页面3D渲染和实际操作感受更为顺畅,与此同时还可以更强的验证应用在机器设备上的运作实际效果,例如特性、手机移动网络自然环境等。
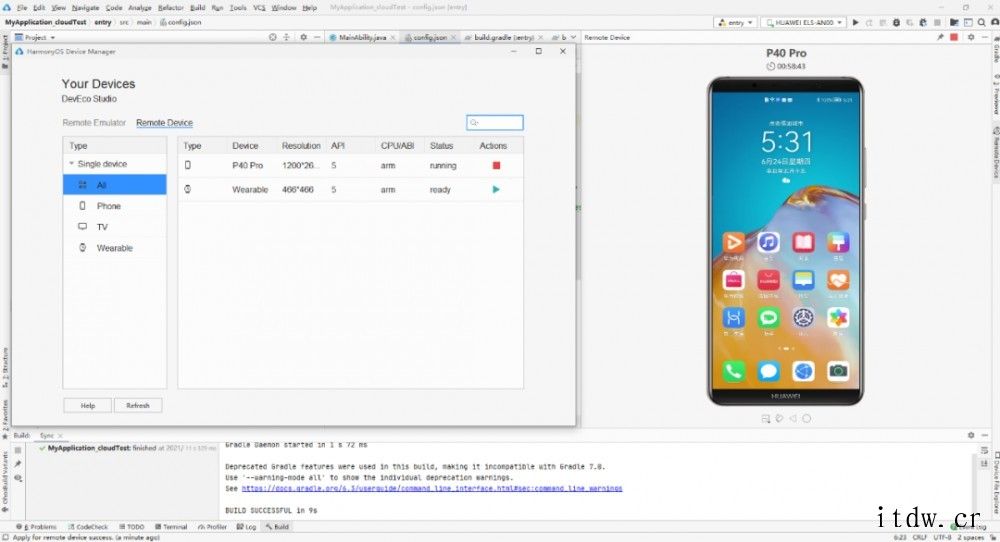
当今,远程控制真机仅适用 Phone 和 Wearable 二种机器设备种类。开发者可根据点一下“Tools> Device Manager”开启机器设备目录,点一下 Remote Device 页签,登陆实名认证账户,申请办理应用远程真机資源(如图所示 5 所显示)。
温馨提醒:开发人员要想在远程真机里调节和运作运用,必须对运用开展签字。

图 5 远程真机平面图
IT大王获知,除开之上两大增加特性,DevEco Studio 2.2 Beta1 仍在原来的基本上,做了许多优化,实际优化点以下:
提高特性
HarmonyOS SDK 增加 API Version 为 6 的插口,Stage 为 Beta。
分布式系统手机模拟器功能增强,默认设置打开该特性,不用在 DevEco Labs 中手动式打开。
HiTrace 日志追踪逻辑思维能力提高,增加适用 timeline 主视图和 events 主视图。
处理的难题
解决了限定词文件目录设定的显示屏相对密度与真正机器设备不一致时,浏览页面(文字、图象等)会被放缩的难题。
解决了应用远程手机模拟器时,提醒必须实名验证,实名验证进行后,依然提醒必须开展实名验证的难题。
解决了远程手机模拟器小几率发生目录中无法找到机器设备的难题。
解决了应用远程手机模拟器运作运用时,小几率发生无法找到已运作手机模拟器的难题。

1、IT大王遵守相关法律法规,由于本站资源全部来源于网络程序/投稿,故资源量太大无法一一准确核实资源侵权的真实性;
2、出于传递信息之目的,故IT大王可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式
《要求删除或断开链接侵权网络内容的通知》:https://itdw.cn/ziliao/sfgs.pdf,
国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml
未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 wl6@163.com