Vue2(选项式)
一,父组件向子组件传递数据:
介绍:在引用的子组件中定义 自定义属性 msg与user.可以通过v-bind 绑定要发送的数据。 在子组件中使用 props 接收自定义属性msg与user. 可以直接在模板中使用。但是如果想要修改的话建议传到data中,再进行修改。 代码如下:

二,子组件向父组件传递数据:
介绍:先在子组件的methods方法中定义一个触发的方法,在方法中使用 this.$emit(a,b). 定义自定义事件a. b 为要传递的数据。 在父组件中引用的子组件中, 使用v-bind绑定 自定义事件 a. 后面设置方法c。 通过给方法c 传参的方式,获取从子组件传递过来的数据b. 代码如下:

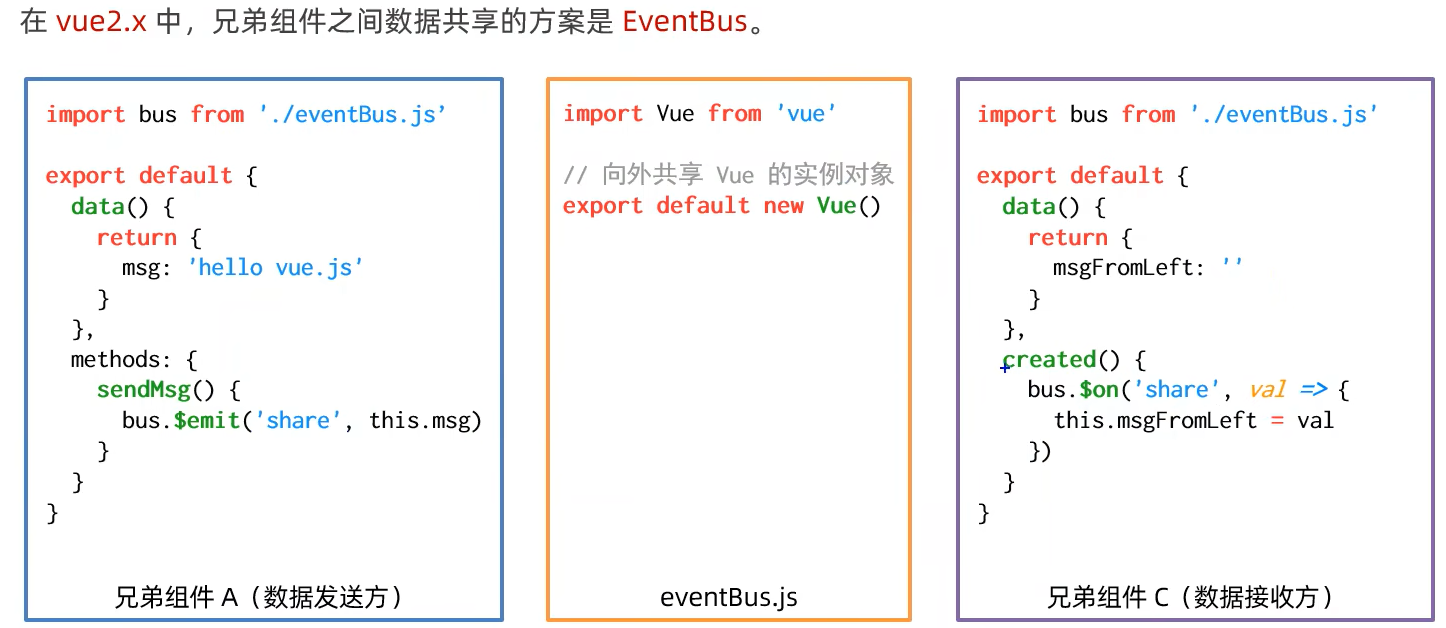
三,兄弟组件之间传递信息
介绍:有点像把子组件a的数据传递给父组件,父组件再将数据传递给子组件b. 只不过使用了 EventBus充当了中间的传递对象。
①:创建爱你eventBus.js 模块,并向外共享一个Vue的实例对象
②:在数据发送方,调用bus.$emit(‘事件名称’,要发送的数据)方法触发自定义事件
③:在数据接收方,调用bus.$on(‘事件名称’,事件处理函数)方法注册一个自定义事件

© 版权声明
文章版权归作者所有,未经允许请勿转载。

版权声明:
1、IT大王遵守相关法律法规,由于本站资源全部来源于网络程序/投稿,故资源量太大无法一一准确核实资源侵权的真实性;
2、出于传递信息之目的,故IT大王可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式
《要求删除或断开链接侵权网络内容的通知》:https://itdw.cn/ziliao/sfgs.pdf,
国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml
未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 wl6@163.com
1、IT大王遵守相关法律法规,由于本站资源全部来源于网络程序/投稿,故资源量太大无法一一准确核实资源侵权的真实性;
2、出于传递信息之目的,故IT大王可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式
《要求删除或断开链接侵权网络内容的通知》:https://itdw.cn/ziliao/sfgs.pdf,
国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml
未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 wl6@163.com
相关文章
没有相关内容!