常见的在线客服系统中,或者是统计代码中,粘贴一段js代码,就能引入某个插件的效果。这个是怎么实现的呢?
原理非常的简单:
对于不同的加载文件类型创建不同的节点,然后添加各自的属性,最后扔到head 标签里面。
经测试,本方法兼容各浏览器,安全、无毒、环保,是 web 开发人员工作常备代码。
//动态加载css function dynamicLoadCss(url){ var head = document.getElementsByTagName('head')[0]; var link = document.createElement('link'); link.type='text/css'; link.rel = 'stylesheet'; link.href = url; head.appendChild(link); } //动态加载js文件 function dynamicLoadJs(url, callback){ var head = document.getElementsByTagName('head')[0]; var script = document.createElement('script'); script.type = 'text/javascript'; script.src = url; if(typeof(callback)=='function'){ script.onload = script.onreadystatechange = function () { if (!this.readyState || this.readyState === "loaded" || this.readyState === "complete"){ callback(); script.onload = script.onreadystatechange = null; } }; } head.appendChild(script); }
上面是自己使用的函数,
封装两个函数,可以直接动态加载一些js文件或者css样式文件
基于动态加载js原理实现的 sdk代码
在开发出客服系统以后,我需要提供一个远程js文件,供别人引入。但是我要把这个过程封装一下。
下面这段是我开发的客服系统js sdk代码,可以直接粘贴这段代码到页面中,实际查看效果
<a href="javascript:KEFU.showPanel();">自定义按钮</a> <script type='text/javascript'> (function(a, b, c, d) { let h = b.getElementsByTagName('head')[0];let s = b.createElement('script'); s.type = 'text/javascript';s.src = c+"/static/js/kefu-front.js";s.onload = s.onreadystatechange = function () { if (!this.readyState || this.readyState === "loaded" || this.readyState === "complete") d(c); };h.appendChild(s); })(window, document,"https://gofly.v1kf.com",function(u){ KEFU.init({ KEFU_URL:u, KEFU_KEFU_ID: "taoshihan", KEFU_ENT: "5", }) }); </script>
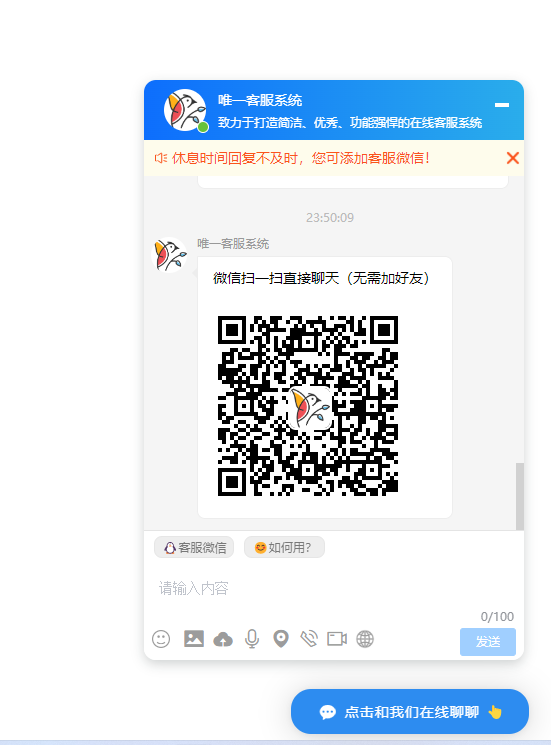
效果图是下面这样的,也可以参照这个页面,https://gofly.v1kf.com

© 版权声明
文章版权归作者所有,未经允许请勿转载。

版权声明:
1、IT大王遵守相关法律法规,由于本站资源全部来源于网络程序/投稿,故资源量太大无法一一准确核实资源侵权的真实性;
2、出于传递信息之目的,故IT大王可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式
《要求删除或断开链接侵权网络内容的通知》:https://itdw.cn/ziliao/sfgs.pdf,
国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml
未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 wl6@163.com
1、IT大王遵守相关法律法规,由于本站资源全部来源于网络程序/投稿,故资源量太大无法一一准确核实资源侵权的真实性;
2、出于传递信息之目的,故IT大王可能会误刊发损害或影响您的合法权益,请您积极与我们联系处理(所有内容不代表本站观点与立场);
3、因时间、精力有限,我们无法一一核实每一条消息的真实性,但我们会在发布之前尽最大努力来核实这些信息;
4、无论出于何种目的要求本站删除内容,您均需要提供根据国家版权局发布的示范格式
《要求删除或断开链接侵权网络内容的通知》:https://itdw.cn/ziliao/sfgs.pdf,
国家知识产权局《要求删除或断开链接侵权网络内容的通知》填写说明: http://www.ncac.gov.cn/chinacopyright/contents/12227/342400.shtml
未按照国家知识产权局格式通知一律不予处理;请按照此通知格式填写发至本站的邮箱 wl6@163.com
相关文章
没有相关内容!